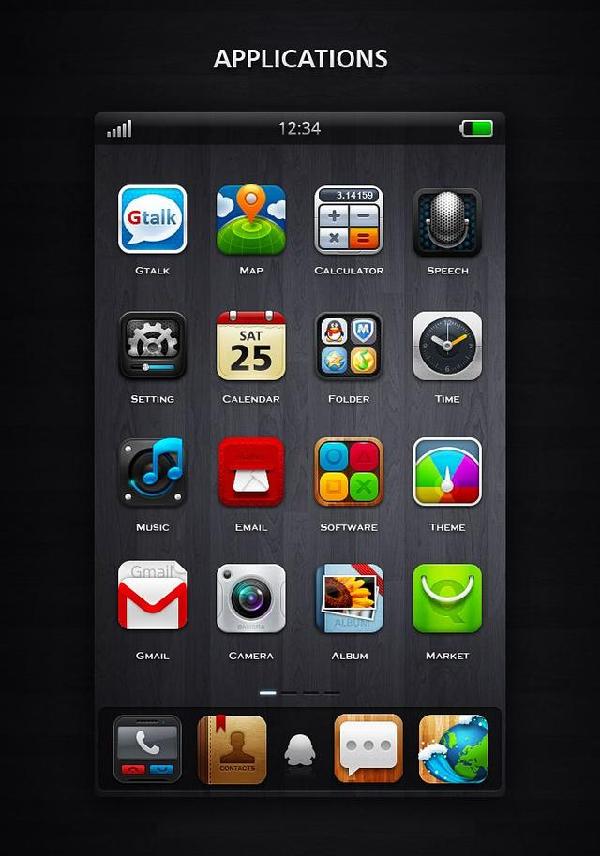
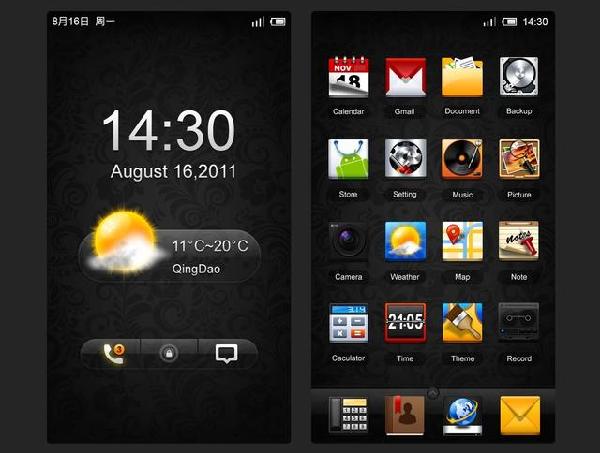
移動端UI中的視覺分隔設計技巧
一般來說,移動UI界面設計包括兩個方向,分別是圖形(視覺)設計和交互設計:
1、圖形設計主要管這個UI看起來是否美觀,是否有設計感等等;
2、交互設計主要管這個UI用起來順不順手,上手容不容易等等。
更重要的是移動APP UI 設計的魅力在于,你不僅需學會使用一些合適的技巧,更要有效的理解用戶與程序的交互關系。一個有效的用戶界面關注的是用戶目標的實現,包括視覺元素與功能操作在內的所有東西都需要完整一致。
傳統的分隔線在桌面端的UI設計上有著悠久的歷史和不錯的效果,但是它們在移動端UI上有著致命的缺陷:占用空間。
許多app應用程序并不復雜的布局,那么一看的話,覺得還可以設計的,但是當你真正開始設計一個原型應用程序,會發現它并不那么簡單。看別人已經完成設計可能會覺得很容易,但當自己動手特定元素的選擇和設計是很容易落入陷阱,這時間來理解它的難度不在于多少工作量,設計師常常陷入細節建造監獄,這是它的難度。以后中星的老師會具體分一個系列來談論這些相關的問題。
UI交互動效的設計原則
在互聯網發明之前,動畫就已經所處可見了,可能你需要窮盡畢生之力才能學會如何將動畫做得絢麗輝煌。然而,在互聯網中實現動畫效果自有其獨特的限制和挑戰。為了實現流暢的 60 幀的動畫效果,每一幀都需要在 16 毫秒內完成渲染!時間很短,所以我們需要找到最高效的方法去渲染每一幀內容,從而實現流暢的表現。
1、除了透明度(Opacity)和切換(Transform),不要改變任何屬性!
即便你覺得可行,那也別沖動!動畫中百分之八十的優化會用到這項基本原則,即使是在移動端也一樣。你或許以前聽過這個原則,這不是我提出來的,但是很少有人去遵守。這跟“管住嘴邁開腿”一樣,建議很好卻也最容易被忽略。對已經習慣了這種思路的人來說這非常簡單,但是對那些習慣用傳統的 CSS 屬性去做動畫的人來說,這會是一次質的飛躍。
比如,你想讓某個元素小,你可以使用 transform:scale(),而不是改變寬度;如果你想移動它,你可以使用簡單的transform:translateX 或者 transform:translateY,從而替代亂糟糟的外補白(margin)或者內補白(padding)?—?那些需要重建每一幀的頁面布局。
2.分隔線的替代方案
系統的分隔線在桌面端的UI設計上有著悠久的歷史和不錯的效果,但是它們在移動端UI上有著致命的缺陷:占用空間。的確,一條線能有多占空間呢?但是實際上,往往一屏需要分隔的內容會很多,分隔線一點也不少。如果參考傳統的用法,一個界面元素較多的移動端頁面上可能會充滿了分隔線構成的視覺噪音。值得注意的是,現在用戶越來越傾向于簡約的界面,這也使得如今的UI設計會盡可能多的剝離次要元素,而僅保留基本元素。這種轉變背后真正的重點,是設計重心向著內容和功能轉移,這樣的設計自然而然地會讓界面看起來更加簡潔。
傳統的分界線在桌面的UI設計中有著長遠的歷史,設計的最終所展示的效果也是不錯的,但是它們在移動端用戶界面有一個致命缺陷:占用空間。確實,一條線可以占空間?但事實上,很多內容往往需要一個屏幕空間,分界線往往是不能夠少的。如果參考傳統用法,移動終端界面元素更多頁面可能充滿了視覺噪聲成分的分界線。
3.內嵌分隔線
2.聯分離線和全出血位分割線是不同的,它一般是用來區分相關要展現的內容,如不信聯系人列表的一部分,通常用作視覺線索,為了方便用戶瀏覽大量相關內容,當用戶瀏覽時,他們將作為路標,方便用戶快速翻頁瀏覽。視覺上,全出血分界線是不同的,他們通常是有點短,并將留一些空間用來區別其他的元素,如在聯系人列表的第一個字母。

責任編輯:售電衡衡
-
權威發布 | 新能源汽車產業頂層設計落地:鼓勵“光儲充放”,有序推進氫燃料供給體系建設
2020-11-03新能源,汽車,產業,設計 -
中國自主研制的“人造太陽”重力支撐設備正式啟運
2020-09-14核聚變,ITER,核電 -
探索 | 既耗能又可供能的數據中心 打造融合型綜合能源系統
2020-06-16綜合能源服務,新能源消納,能源互聯網
-
新基建助推 數據中心建設將迎爆發期
2020-06-16數據中心,能源互聯網,電力新基建 -
泛在電力物聯網建設下看電網企業數據變現之路
2019-11-12泛在電力物聯網 -
泛在電力物聯網建設典型實踐案例
2019-10-15泛在電力物聯網案例
-
權威發布 | 新能源汽車產業頂層設計落地:鼓勵“光儲充放”,有序推進氫燃料供給體系建設
2020-11-03新能源,汽車,產業,設計 -
中國自主研制的“人造太陽”重力支撐設備正式啟運
2020-09-14核聚變,ITER,核電 -
能源革命和電改政策紅利將長期助力儲能行業發展
-
探索 | 既耗能又可供能的數據中心 打造融合型綜合能源系統
2020-06-16綜合能源服務,新能源消納,能源互聯網 -
5G新基建助力智能電網發展
2020-06-125G,智能電網,配電網 -
從智能電網到智能城市